PENGENALAN INTERNET BAGI PEMULA
26 Februari, 2007|
| ||||||||||||||||||
|
I. PENGANTAR Saat ini hampir semua orang sudah tidak asing lagi dengan istilah internet. Lewat teknologi ini seluruh komputer yang ada di belahan dunia dapat terhubung. Selain dapat berkomunikasi dengan jarak beribu-ribu kilometer, berbagai informasi juga dapat dengan mudah kita dapatkan mulai dari masalah budaya, pendidikan hingga politik. Internet merupakan jaringan besar yang menghubungkan jutaan komputer diseluruh dunia. Ada banyak sekali fasilitas internet yang dapat digunakan, diantaranya : 1. Browsing 2. Email 3. Chatting Ibarat sebuah perpustakaan, internet merupakan sebuah perpustakaan yang didalamnya mengkoleksi berjuta-juta informasi yang dapat diakses oleh siapapun dari mana saja. Jika diperpustakaan, buku sebagai sumber pengetahuan dipajang di rak buku, di internet semua informasi diletakkan pada sebuah halaman web (homepage). Banyak web yang ada diinternet dan mereka dapat saling terkait akan membentuk sebuah jaringan web yang sangat besar sehingga disebut World Wide Web (WWW). Pada awalnya web dikenalkan pada tahun 1989 oleh Pusat Penelitian Nuklir Eropa sebaga alat bantu mereka bekerja dimana para pekerjanya tersebar dibanyak negara. Web awalnya digunakan oleh mereka sebagai media pertukaran informasi dan laporan penelitian mereka. Web disusun oleh suatu bahasa yang disebut HTML (Hypertext Markup Language). Bahasa ini membuat tiap teks dan halaman dapat saling terkait satu dengan yang lain. Untuk memperoleh informasi dari halaman web diperlukan aplikasi yang disebut web browser, dengan aplikasi ini kita dapat mengunjungi alamat-alamat web yang ingin kita kunjungi.
II. WORLD WIDE WEB (WWW) World Wide Web (WWW) merupakan salah merupakan bagian dari internet yang paling cepat berkembang dan paling populer. WWW bekerja mempunyai tiga mekanisme yaitu : 1. Protocol Protokol merupakan standard aturan yang di gunakan untuk berkomunikasi pada jaringan komputer. Pada world wide web (www) protokol yang dipakai adalah Hypertext Transfer Protocol (HTTP). 2. Address Di internet memiliki aturan penamaan alamat web yaitu URL (Uniform Resource Locator) yang di gunakan sebagai standard alamat internet. 3. HTML (Hypertext Markup Language) Ini merupakan standar penulisan untuk membuat dokumen yang berbasiskan web. Web pada dasarnya adalah sebuah jaringan client-server, dimana ada server sebagai penyedia informasi dan client sebagai pengguna informasi. Client Jika Anda ingin membuka sebuah halaman web dengan browser maka posisi Anda selaku client. Dari halaman web yang sedang dibuka akan Anda jumpai berbagai link (hubungan) baik masih satu halaman, halaman lain atau alamat web yang lain.
Server Pada sisi server atau sebagai penyedia informasi sifatnya menunggu permintaan dari client. Server disini adalah sebuah mesin berupa komputer dengan kemampuan kerja yang tinggi, karena akan menjadi penyimpan informasi dan pemberi informasi bagi komputer yang meminta informasi (komputer client). Untuk memudahkan bagaimana server bekerja berikut ini rangkaian bekerjanya : Ada sebuah alamat website dengan alamat atau URL www.w3.org, alamat ini mempunyai IP address 128.30.52.25 (pengertian IP Address, Seorang pengguna di komputer client akan menuju sebuah link pada web itu yaitu http://www.w3.org/2005/MWI/Sponsoring.html, jadi secara sederhana web itu mempunyai protokol http dengan alamat yang tersimpan di mesin server berupa www.w3.org dan ada nama file pada halaman web itu 2005/MWI/Sponsoring.html. Tahapan yang terjadi saat user menuju ke halaman itu adalah: 1. Browser menentukan URL (www.w3.org) 2. Browser client meminta server, alamat IP dari www.w3.org 3. Server menjawab dengan 128.30.52.25 4. Browser membuat koneksi ke alamat 128.30.52.25 5. Browser mengirimkan perintah GET 2005/MWI/Sponsoring.html 6. Server www.w3.org mengirimkan file Sponsoring.html 7. Browser menampilkan seluruh teks di dalam file Sponsoring.html
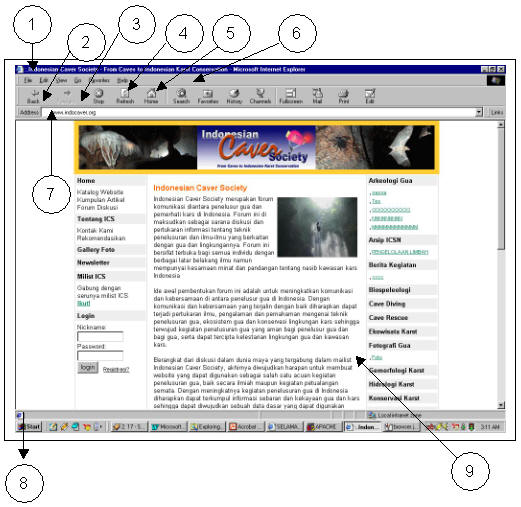
Setelah Anda memahami bagaimana halaman web dibuka serta bagaimana proses yang terjadi sebuah halaman web ditampilkan pada browser. Sekarang saatnya Anda mempelajari aplikasi yang sering dipakai untuk menjelajai dunia internet yaitu web browser. BrowserBrowser merupakan software yang di install di mesin client yang berfungsi untuk menterjemahkan tag-tag HTML menjadi halaman web. Browser yang sering di gunakan biasanya Internet Explorer, Netscape Navigator, Mozilla, Firefox, Arena, Lynx, Mosaic dan masih banyak yang lainnya. Dibawah ini adalah gambaran sebuah web browser Internet Explorer 4.0 dari Microsoft. Gambar 3. Tampilan Browser Internet ExplorerKeterangan gambar :
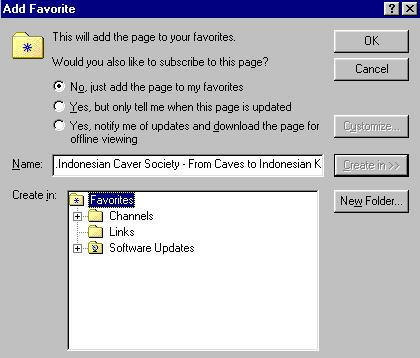
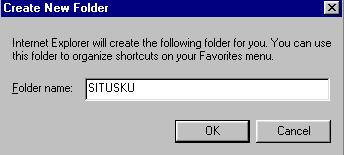
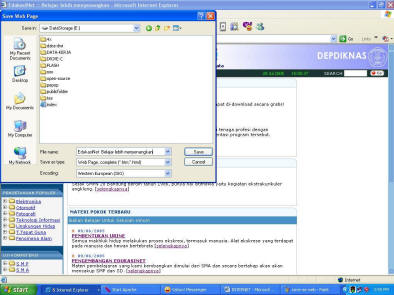
Banyak sekali menu-menu yang disediakan oleh web browser, dari semua jenis browser pada umumnya mempunyai fungsi dasar yang sama yatu untuk membuka halaman web. Pada Internet Explorer (IE), terdapat menu yang dapat kita pakai untuk menyimpan alamat yang pernah kita kunjungi sehingga saat kita akan kembali ke alamat tersebut cukup mengulang saja tanpa perlu mengingat alamat dan menuliskannya. Adapun caranya, Anda dapat mengikuti langkah berikut ini: 1. Pilihlah menu Favorites à kemudian tekan Add Favorite pada menu bar Gambar 4. Menu Favorites2. Kemudian pilihlah Create in à dan tekan New Folder Gambar 5. Penambahan Folder Penyimpanan Alamat Web
3. Kemudian muncul form isian untuk memberikan
nama folder tempat menyimpan alamat 4. Setelah selesai akan tampak tampilan seperti dibawah ini Gambar 7. Alamat Web Telah disimpan pada folder SituskuCoba sekarang Anda masuk ke sebuah situs yang lain dan Anda masukkan pada folder favorites seperti pada langkah-langkah di atas. Bagaimana mudah bukan untuk menjalankan aplikasi browser?. Saya yakin Anda mudah untuk memahami dan menjalankannya. Setelah Anda mempelajari mekanisme membukanya halaman web serta aplikasi web browser untuk membaca halaman web, sekarang Anda akan mempelajari bagaimana dokumen web dibuat. Dokumen web berbeda dengan dokumen-dokumen lainnya. Dokumen web mempunyai aturan sendiri untuk cara penulisannya, mulai dari pengaturan hurufnya, penandaan kata serta pemberian identitas dari dokumen yang dibuat. HTML (HyperText Markup Language) merupakan bahasa dasar penyusun dokumen web. HTTP dan HTML Seperti Anda ketahui HTTP (HyperText Transfer Protocol) adalah standar protokol transfer pada web. Protokol HTTP ada dua hal yaitu :
Berikut ini adalah berbagai metode permintaan dari browser ke server
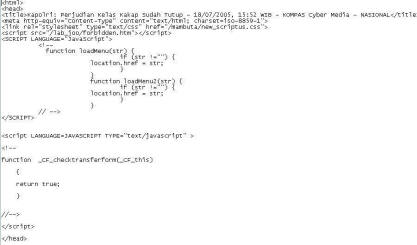
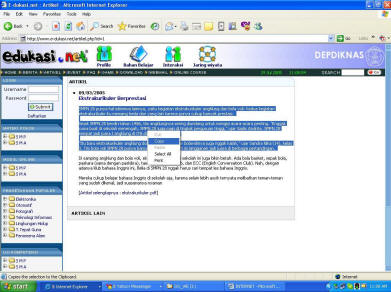
Tabel 1. Daftar Metode Permintaan pada HTTP Metode-metode diatas, tidak akan Anda jumpai langsung pada halaman web karena semua dokumen itu berupa script atau dokumen yang dituliskan dalam format HTML saat membuat halaman web. Untuk memahami bagaimana dokumen web disusun berikut ini kita bahas mengenai bahasa dasar penyusun dokumen berbasiskan internet. HTML HTML merupakan bahasa penandaan (markup), yaitu sebuah bahasa untuk menerangkan cara pemberian format bagi sebuah dokumen. Berikut ini adalah contoh sederhana penulisan HTML. <B> artinya dokumen diawali dengan huruf yang dicetak tebal </B> artinya mengakhiri dokumen dengan huruf yang dicetal tebal Anda mungkin bertanya-tanya bagaimana perbedaan dokumen HTML dengan dokumen web yang pernah Anda lihat. HTML merupakan bahasa yang yang menempel dan tidak terlihat saat dokumen web ditampilkan di browser, berbeda dengan dokumen yang kita tulis dengan program pengolah kata seperti MS-Word. Berikut ini tampilan halaman web dan HTML penyusunnya. Gambar 3. Halaman Web Gambar 4. HTML penyusun halaman web Berikut akan kita bedah isi dari dokumen web. Halaman web terdiri dari beberapa komponen utama antara lain :
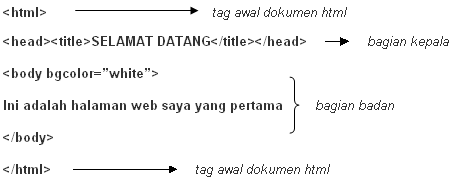
Berikut ini adalah susunan sebuah halaman web dengan HTML yang berisi 3 komponen diatas. Coba Anda tuliskan pada sebuah teks editor seperti notepad, kemudian simpan filenya menjadi tes.html
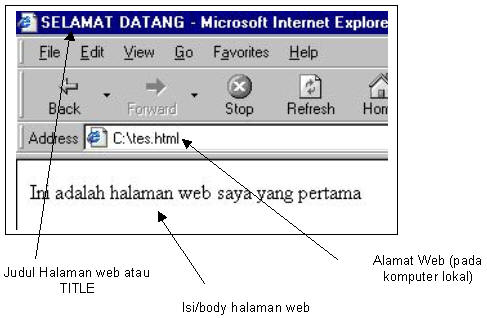
Setelah selesai disimpan coba Anda jalankan pada browser pada komputer Anda yang hasilnya akan seperti dibawah ini :
Gambar 5. Halaman Web Berikut ini adalah daftar tag HTML yang sering digunakan saat membuat dokumen web.
Tabel 2. Daftar Tag Bagaimana menarik bukan? Dengan memahami konsep-konsep penulisan HTML di atas, Anda sudah mempunyai bekal untuk membuat sebuah halaman web. Saat ini sudah banyak sekali aplikasi yang dapat membantu kita untuk membuat sebuah halaman web. Kita sudah tidak perlu repot-repot menuliskan tag-tag diatas, cukup dengan menekan tombol, kli and drag semua sudah disediakan oleh aplikasi. Aplikasi yang umum digunakan untuk membuat sebuah dokumen web antara lain adalah Microsoft Frontpage, Dreamweaver, Fireworks dan lain sebagainya. URL (Uniform Resource Locator) Anda pasti tahu, bahwa setiap orang pasti mempunyai identitas. Ada identitas yang diwujudkan dalam bentuk KTP (Kartu Tanda Penduduk) atau juga Surat Ijin Mengendarai (SIM). Identitas-identitas tersebut untuk mengetahui asal dari orang yang bersangkutan, nama jalannya, desa, keluarahan, kecamatan hingga propinsinya. Demikian juga halnya dengan paspor, saat ada orang berkunjung ke suatu negara, maka orang lain akan mengenali dari negara mana orang itu berasal. Demikian juga dengan URL. URL merupakan sebuah mekanisme penamaan halaman web URL memiliki tiga bagian yaitu :
Bagian ini berisi dokumen yang berisi salah satu halaman dari keseluruhan isi web. Untuk memahaminya ikuti uraian berikut : Ada sebuah nama web sebagai berikut : http://www.kompas.com/utama/news/0507/19/094243.htm URL di atas ada tiga bagian yaitu :
Ketiga komponen itu penulisannya dipisahkan dengan tanda / atau di baca back slash. Ada berbagai jenis URL selain HTTP yaitu :
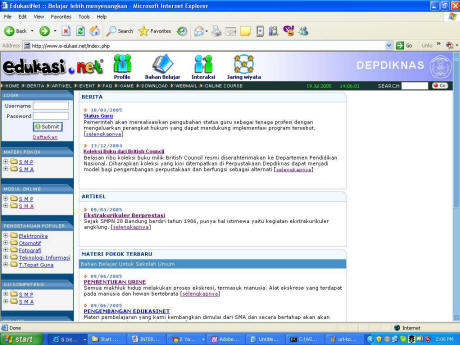
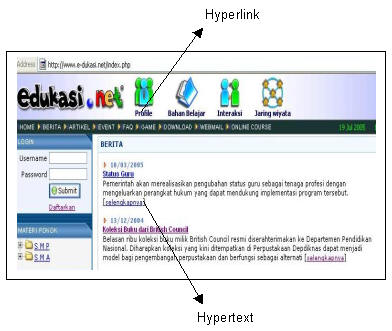
Tabel 3. Daftar Jenis Layanan URL FTP, digunakan untuk mengakses file dengan program FTP. Dengan FTP seseorang di negara lain atau belahan dunia lain mengambil file yang tersimpan pada sebuah mesin atau komputer yang menyimpan informasi. News, dengan layanan news, pengguna dapat memanggil artikel-artikel news secara simultan seperti halnya memanggil halaman web. Gopher, kata ini diambil dari sebuah tim atletik The Golden Gopher pada sebuah universitas di Amerika yaitu Minnesota, atau ada yang mengartikan “go for” yang berarti mengambil. Gopher merupakan program pencari informasi yang hanya berbasiskan teks saja. Karena berbasiskan teks saja maka pencarian informasi dapat berlangsung dengan cepat. Mailto, merupakan fasilitas yang dapat dipakai untuk mengirimkan email lewat web. Pada format penulisan HTML, tag mailto dipakai untuk mengirimkan email atau pesan lewat halaman web. Telnet, digunakan untuk membentuk koneksi on-line dengan mesin remote. Jadi URL tidak hanya dipakai sebagai alat navigasi saja, tetapi juga dapat dipakai untuk FTP, news, Gopher, email dan telnet. Setelah Anda mengetahui URL yang merupakan identitas dari sebuah web, maka untuk mengetahui bagaimana bentuk rumahnya, Anda dapat mengunjunginya bagaimana isi dari halaman web. Alamat sebuah web didalamnya ada sebuah halaman yang umum disebut dengan homepage. Homepage merupakan istilah umum untuk menyebut sebuah halaman web di internet yang mempunyai sebuah alamat URL. Gambar 6. Homepage www.e-dukasi.net Sebuah halaman homepage didalamnya terdapat berbagai informasi, baik yang bersifat hypertext maupun hyperlink. Hypertext berupa teks yang mempunyai hubungan ke halaman web yang sama atau halaman web lain, sedangkan hyperlink dapat berupa teks, gambar atau tanda-tanda lain yang diberi tanda khusus untuk terhubung ke bagian atau halaman lain.
III. MESIN PENCARI
Mesin pencari adalah program komputer (yang berbasis web) yang dirancang untuk membantu seseorang menemukan file-file yang disimpan dalam komputer, misalnya dalam sebuah server umum di web (WWW) atau dalam komputer sendiri. Mesin pencari memungkinkan kita untuk meminta informasi dengan kriteria yang spesifik (biasanya yang berisi kata atau frasa yang kita tentukan) dan memperoleh daftar file yang memenuhi kriteria tersebut. Mesin pencari biasanya menggunakan indeks yang sudah dibuat sebelumnya dan dimutakhirkan secara teratur dan akan ditampilkan informasinya setelah dicocokkan dengan kriteria pencarian yang diminta oleh pengguna. Mesin pencari mengumpulkan data yang tersedia di newsgroup, database besar, atau direktori berdasarkan kata kunci atau keyword yang dimasukkan pengguna. Berikut ini adalah berbagai alamat mesin pencari di yang banyak banyak dipakai di internet :
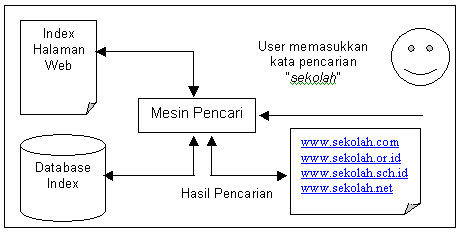
Cara Kerja Mesin Pencari Mesin pencari web, bekerja dengan cara menyimpan informasi tentang halaman web, yang diambil langsung dari internet (www). Halaman-halaman ini diambil secara otomatis yang mengikuti setiap informasi yang dilihatnya. Isi setiap halaman lalu di analisis untuk menentukan cara mengindeksnya (misalnya, kata-kata diambil dari judul, subjudul, atau field khusus yang disebut meta tag). Tentunya Anda masih ingat tentang meta tag, pada kegiatan belajar 1. Data tentang halaman web disimpan dalam sebuah database indeks untuk digunakan dalam pencarian selanjutnya. Sebagian mesin pencari, seperti Google, menyimpan seluruh atau sebagian halaman sumber (yang disebut cache) maupun informasi tentang halaman web itu sendiri. Ketika seorang pengguna mengunjungi mesin pencari dan memasukkan kata kunci, mesin mencari indeks dan memberikan daftar halaman web yang paling sesuai dengan kriterianya, biasanya disertai ringkasan singkat mengenai judul dokumen dan terkadang sebagian teksnya. Untuk jelasnya simak skema berikut ini :
Gambar 8. Mekanisme Kerja Mesin Pencari Jadi secara ringkas urutan-urutan langkah pada skema di atas adalah :
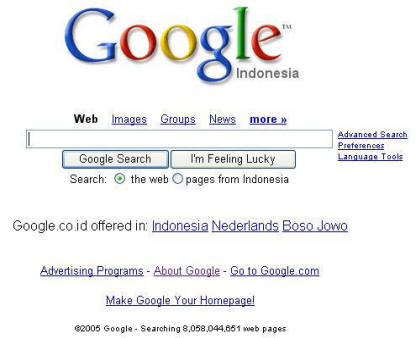
Berikut ini adalah berbagai tampilan dari halaman web mesin pencari : Gambar 9. Halaman web www.google.com Gambar 10. Halaman web www.yahoo.com
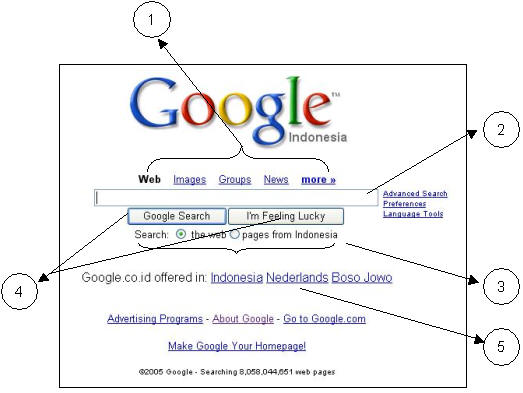
Gambar 11. Halaman web www.Lycos.com Gambar 12. Halaman web www.Altavista.com Gambar 13. Halaman web www.webcrawler.com Nah, dari gambar-gambar di atas masing-masing halaman web dari mesin pencari tersebut mempunyai ciri khas yang sama yaitu adanya kolom untuk mengisikan kata kunci. Untuk memahami bagaimana cara kerja halaman web mesin pencari, sekarang kita simak bagian-bagian dari mesin pencari khususnya Google. Berikut ini menu-menu yang ada pada halaman utama google.com. Gambar 14. Tampilan Halaman Utama Google Keterangan Gambar :
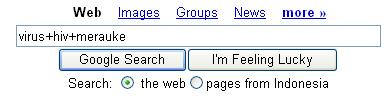
1. Kategori Ini merupakan bagian dari kategori pencarian yang akan dilakukan, semisal Anda akan mencari gambar-gambar bakteri, maka Anda akan lebih cocok memilih kategori Images. Demikian juga untuk informasi yang lain, jika Anda akan mencari sebuah literatur tentang bakteri maka akan lebih sesuai jika Anda memilih kategori Web karena akan dihubungkan dengan website yang berhubungan dengan bakteri. 2. Kotak Kata Kunci Bagian ini digunakan untuk memasukkan kata kunci (keyword) yang akan dijadikan acuan oleh mesin pencari. Gambar 15. Kotak Input Pencarian di Google Pada kotak ini ini Anda dapat memasukkan berbagai karakter penulisan (keyword). Ada berbagai cara penulisan dapat dilakukan antara lain : a. Menuliskan satu suku kata, misal : vitamin b. Menuliskan dengan lebih dari satu kata, misal : vitamin A
c. Menggabungkan
berbagai suku kata, misal : vitamin and
A and sayur. Pada penulisan 3. Lokasi Pencarian Pada bagian ini adalah pilihan ke mana lokasi pencarian akan dilakukan apakah ke seluruh web di dunia atau hanya web yang berada di Indonesia. Perbedaannya keduanya terletak pada jumlah direktori yang akan ditemukan, saat Anda memilih pencarian the web maka lokasi pencarian akan memakan waktu agak lama tetapi dihasilkan informasi yang banyak. Sedangkan jika memilih pages from Indonesia akan memerlukan waktu yang relatif singkat dengan hasil pencarian yang juga relatif sedikit dibandingkan dengan the web. 4. Tombol Pencarian Tombol ini berfungsi untuk mulai melakukan proses pencarian, ada 2 jenis tombol yaitu Google Search dan I’m Feeling Lucky. Perbedaan keduanya adalah, pada Google Search proses pencarian dari kata kunci yang dimasukkan akan menghasilkan berbagai halaman web yang terkait dengan kata kunci tersebut. Sedangkan I’m Feeling Lucky akan menghasilkan satu halaman web yang sangat dekat bahkan benar terkait dengan kata kunci tersebut. Anda dapat mencobanya dengan memasukkan sembarang kata kunci dan mencoba untuk memlilih keduanya dan bandingkan hasilnya. 5. Bahasa Bagian ini berfungsi untuk mengatur berbagai jenis bahasa yang dipakai dalam website google untuk memudahkan penggunanya dengan bahasa sehari-hari yang umum dipakai. Anda bahkan dapat merubahnya menjadi bahasa Jawa. Setelah Anda memahami berbagai macam fungsi dan fasilitas yang ada pada mesin pencari google.com, sekarang saatnya Anda mencoba bagaimana mencari informasi dengan google. Coba sekarang Anda membuka halaman web google.com, kemudian ikuti langkah-langkah berikut :
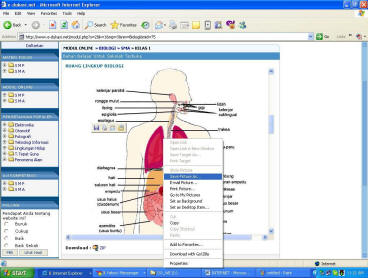
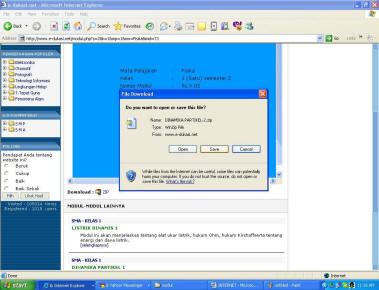
Mengambil Informasi Dari berbagai informasi yang ditampilkan pada tampilan gambar diatas, Anda dapat memperoleh filenya dengan berbagai cara, baik cara mengcopi atau menggunakan fasilitas download. Untuk sekedar Anda ketahui bahwa semua informasi yang ada di Internet tidak semuanya boleh diambil dan digunakan, ada berbagai aturan yang harus Anda ketahui tentang hak cipta. Hak cipta digital yang berupa file dokumen, gambar, suara, film semuanya mempunyai perlindungan hukum. Anda dapat memperolehnya secara bebas jika file-file diatas oleh pemiliknya diperbolehkan untuk mengambilnya tanpa izin, adapula yang diperoleh setelah mendapat izin dari pemiliknya atau harus mencantumkan sumbernya. Selain itu ada juga informasi yang diperoleh dengan cara membayar terlebih dahulu. Tahapan pengambilan informasi :
Sumber : Bahan Pelatihan TIK Pustekkom Depdiknas. |